setup中不能响应式改变数据
<template> 名字:{{name}}<br> 年龄:{{age}}<br> 性别:{{obj.sex}}<br> 身高:{{obj.long}}<br><button @click="growup()"> 点击成长</button></template><script>exportdefault{setup(){let name="张三"let age=18let obj={ sex:"男", long:"160"}functiongrowup(){ age=20 obj.long="180" console.log(age); console.log(obj.long);}return{ name, age, obj, growup}}}</script><style></style>
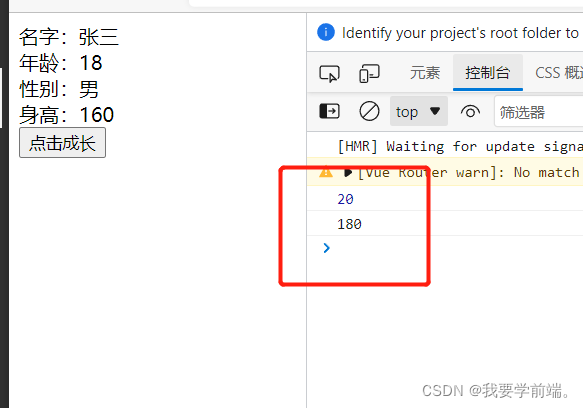
输出的name和obj.long已将改变了但是页面不渲染
这时需要 ref
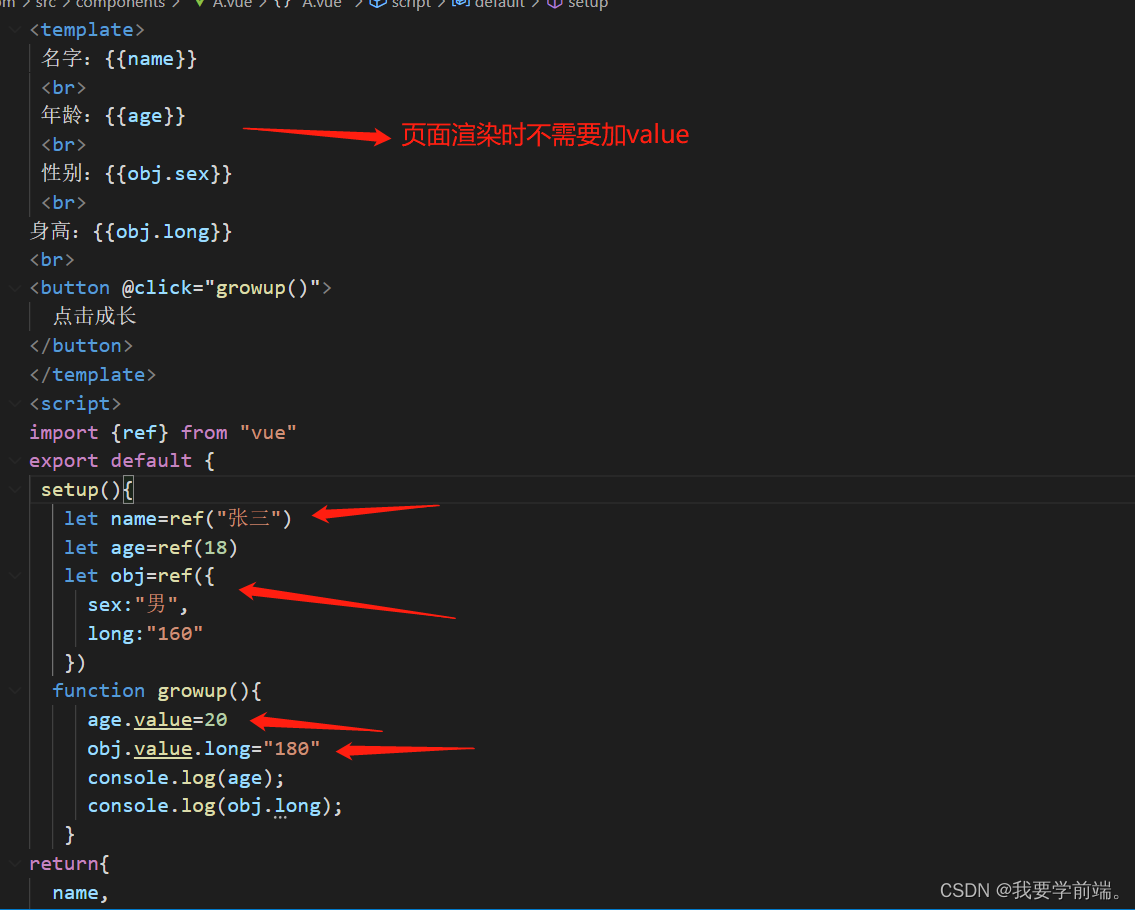
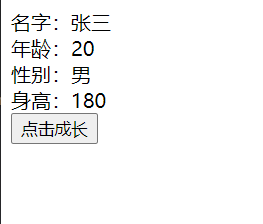
<template> 名字:{{name}}<br> 年龄:{{age}}<br> 性别:{{obj.sex}}<br> 身高:{{obj.long}}<br><button @click="growup()"> 点击成长</button></template><script>import{ref}from"vue"exportdefault{setup(){let name=ref("张三")let age=ref(18)let obj=ref({ sex:"男", long:"160"})functiongrowup(){ age.value=20 obj.value.long="180" console.log(age); console.log(obj.long);}return{ name, age, obj, growup}}}</script><style></style>

热门文章
- 养猫人容易得什么病(养猫容易得什么病 传染吗)
- Java并发 – 并发容器类
- 重庆免费领养小猫的地方(重庆哪里有免费领养猫)
- Java 面试之线程与锁
- 3月9日 - 最高速度20M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- 4月4日 - 最高速度19.2M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- Java中equals和==的区别,equals和hashcode的区别
- 3月22日 - 最高速度18M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- 3月23日 - 最高速度21.3M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- 动物疫苗上市企业有哪些股票(动物疫苗上市a股龙头)