fill()方法都知道,填充数组
let a = new Array(5).fill(0); console.log(a); // 输出结果为[0, 0, 0, 0, 0]
当我们想使用fill创建一个二维数组时
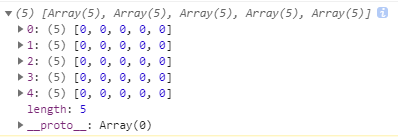
let arr=new Array(5).fill(new Array(5).fill(0)) console.log(arr)
输出

看似没有什么问题,当我给某个元素重新赋值
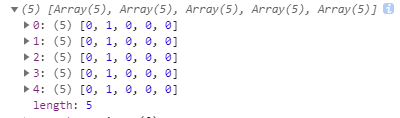
arr[1][1]=1 console.log(arr) 输出

我只想给arr[1][1]赋值,但是每一个第一维数组的下标为1的元素的值全部改变了,这不是我们想要的。
fill()的参数不是基本类型时,比如数组、对象,并不是将它的值填充到数组,而是将它的地址填充到数组,所以填充后数组的每一项都指向的是同一个对象,就会出现"牵一发而动全身"的现象。
1.老老实实的遍历,不聊
2.使用map()给每个第一维的数组分别赋值,不懂map()点这里
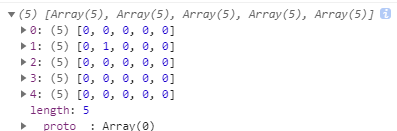
let arr=new Array(5).fill(0).map(item=>new Array(5).fill(0)) arr[1][1]=1 console.log(arr)
输出

这样就只有arr[1][1]发生改变了,完美解决。
原文链接:https://www.cnblogs.com/hmswt/p/14385957.html
上一个:pandas高阶应用
热门文章
- 深入理解Spring的@Order注解和Ordered接口
- 宠物领养协议有法律效力吗多少钱啊 宠物领养协议有法律效力吗多少钱啊怎么写
- 我所在的城市有一家宠物医院英语翻译怎么说(在我的城市有一家宠物医院英文)
- 宠物医生考证要求高吗(宠物医生报名条件)
- Linux 搭建NFS文件服务器实现文件共享
- 国产哪种狗粮质量信得过(国产什么牌子的狗粮好)
- 动物疫苗公司上海有哪些企业(上海兽用疫苗厂家)
- 3月16日 - 最高速度20.7M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- 3月4日 - 最高速度21M/S,2025年QuantumultX(圈X)免费节点订阅链接,干净IP机场推荐
- 美迪青储机厂家电话地址(美迪青储机3300价格)